Hướng Dẫn Chi Tiết Sử Dụng Clipping Mask Trong Adobe Illustrator

Bạn muốn tạo ra những thiết kế độc đáo, ấn tượng với Adobe Illustrator? Clipping Mask chính là công cụ hỗ trợ đắc lực giúp bạn đạt được điều đó. Vậy Clipping Mask là gì và làm thế nào để sử dụng nó hiệu quả? Hãy cùng tintucesport.com khám phá chi tiết trong bài viết dưới đây.
Mở đầu bài viết, chúng ta sẽ cùng tìm hiểu Clipping Mask là gì và cách thức hoạt động của nó. Sau đó, bài viết sẽ hướng dẫn bạn các bước thực hiện Clipping Mask đơn giản và nâng cao bằng Compound Path. Cuối cùng, chúng ta sẽ học cách bỏ Clipping Mask và Compound Path khi cần thiết.
I. Clipping Mask trong Illustrator: Khái Niệm và Nguyên Lý Hoạt Động
 Alt: Hình minh họa khái niệm Clipping Mask trong Adobe Illustrator
Alt: Hình minh họa khái niệm Clipping Mask trong Adobe Illustrator
1. Clipping Mask là gì?
Tương tự như Layer Mask trong Photoshop, Clipping Mask trong Illustrator là một kỹ thuật cho phép bạn “cắt xén” hình ảnh, chỉ giữ lại phần nằm trong một hình dạng hoặc vùng xác định. Nói cách khác, Clipping Mask giúp bạn kiểm soát vùng hiển thị của hình ảnh một cách chính xác và sáng tạo.
2. Cơ Chế Hoạt Động
Clipping Mask hoạt động dựa trên sự kết hợp giữa hai đối tượng: đối tượng nền (background) và đối tượng cắt (mask). Đối tượng cắt sẽ xác định hình dạng và vùng hiển thị của đối tượng nền. Phần nền nằm ngoài vùng cắt sẽ bị ẩn đi, chỉ còn lại phần nằm bên trong.
Ví dụ: Bạn có một hình tròn làm đối tượng cắt và một bức ảnh phong cảnh làm nền. Khi áp dụng Clipping Mask, chỉ phần phong cảnh nằm trong hình tròn mới được hiển thị, tạo ra hiệu ứng ảnh nằm gọn trong hình tròn.
 Cách thức hoạt động của Clipping MaskAlt: Minh họa cách hoạt động của Clipping Mask với hình ảnh pizza
Cách thức hoạt động của Clipping MaskAlt: Minh họa cách hoạt động của Clipping Mask với hình ảnh pizza
3. Những Lưu Ý Quan Trọng
Khi sử dụng Clipping Mask, bạn cần lưu ý một số điểm sau:
- Đối tượng cắt phải nằm trên đối tượng nền trong bảng Layers.
- Chỉ áp dụng được một Clipping Path cho một đối tượng.
- Cần ít nhất hai đối tượng để tạo Clipping Mask.
- Các đối tượng phải cùng nằm trong một layer hoặc một group.
 Lưu ý khi dùng Clipping MaskAlt: Tóm tắt các lưu ý khi sử dụng Clipping Mask trong Illustrator
Lưu ý khi dùng Clipping MaskAlt: Tóm tắt các lưu ý khi sử dụng Clipping Mask trong Illustrator
II. Hướng Dẫn Sử Dụng Clipping Mask Cơ Bản
 Cách sử dụng Clipping Mask trong Adobe IllustratorAlt: Hướng dẫn sử dụng Clipping Mask trong Adobe Illustrator
Cách sử dụng Clipping Mask trong Adobe IllustratorAlt: Hướng dẫn sử dụng Clipping Mask trong Adobe Illustrator
1. Các Bước Thực Hiện Nhanh
- Chuẩn bị văn bản và hình ảnh.
- Đặt văn bản lên trên hình ảnh trong cùng một layer.
- Tạo Clipping Mask bằng một trong ba cách:
Object > Clipping Mask > Make(phím tắtCtrl + 7).- Click biểu tượng Make/Release Clipping Mask trong Layer Panel.
- Click chuột phải vào các đối tượng >
Make Clipping Mask.
2. Hướng Dẫn Chi Tiết
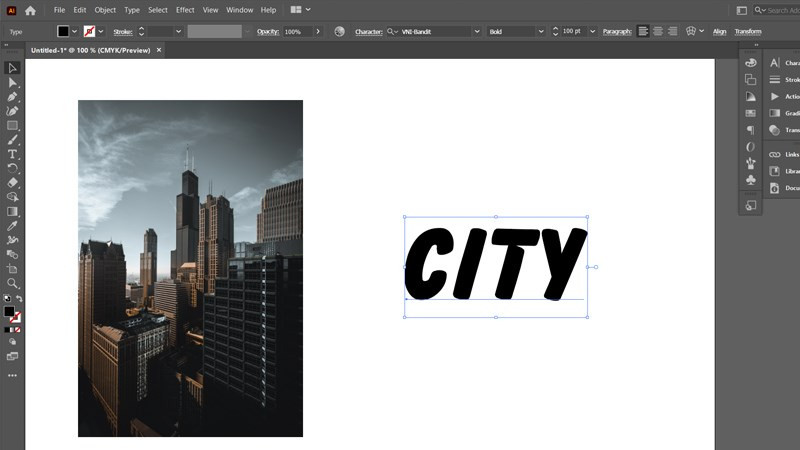
Bước 1: Chuẩn bị văn bản và hình ảnh bạn muốn sử dụng.
 Chuẩn bị text và 1 bức ảnh bất kỳAlt: Chuẩn bị văn bản và hình ảnh cho Clipping Mask
Chuẩn bị text và 1 bức ảnh bất kỳAlt: Chuẩn bị văn bản và hình ảnh cho Clipping Mask
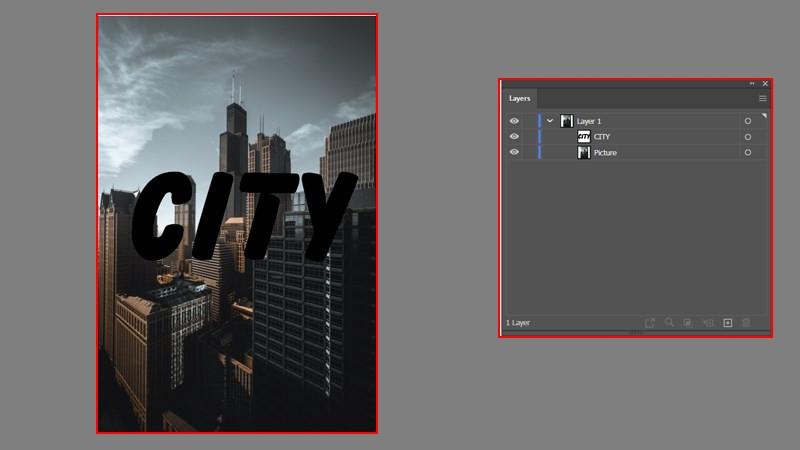
Bước 2: Đảm bảo văn bản và hình ảnh nằm trong cùng một layer, với văn bản nằm trên hình ảnh.
 Đặt text nằm trên ảnhAlt: Đặt văn bản lên trên hình ảnh
Đặt text nằm trên ảnhAlt: Đặt văn bản lên trên hình ảnh
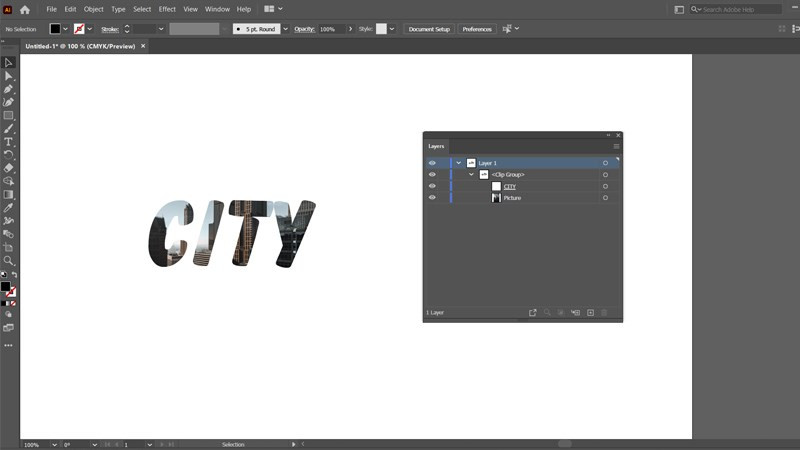
Bước 3: Tạo Clipping Mask theo một trong ba cách đã nêu ở phần hướng dẫn nhanh. Kết quả là phần hình ảnh nằm ngoài vùng văn bản sẽ bị ẩn đi.
 Kết quả tạo Clipping MaskAlt: Hình ảnh sau khi áp dụng Clipping Mask
Kết quả tạo Clipping MaskAlt: Hình ảnh sau khi áp dụng Clipping Mask
III. Sử Dụng Clipping Mask với Compound Path
1. Tóm Tắt Các Bước
- Chọn văn bản và chuyển sang dạng outline (
Type > Create OutlineshoặcShift + Ctrl + O). - Tạo Compound Path (
Object > Compound Path > Make). - Tạo Clipping Mask như hướng dẫn ở phần II.
2. Hướng Dẫn Chi Tiết
Việc sử dụng Compound Path cho phép bạn tạo Clipping Mask phức tạp hơn, ví dụ như cắt hình ảnh theo hình dạng của từng chữ cái riêng lẻ. Các bước thực hiện tương tự như phần II, nhưng có thêm bước chuyển đổi văn bản sang outline và tạo Compound Path.
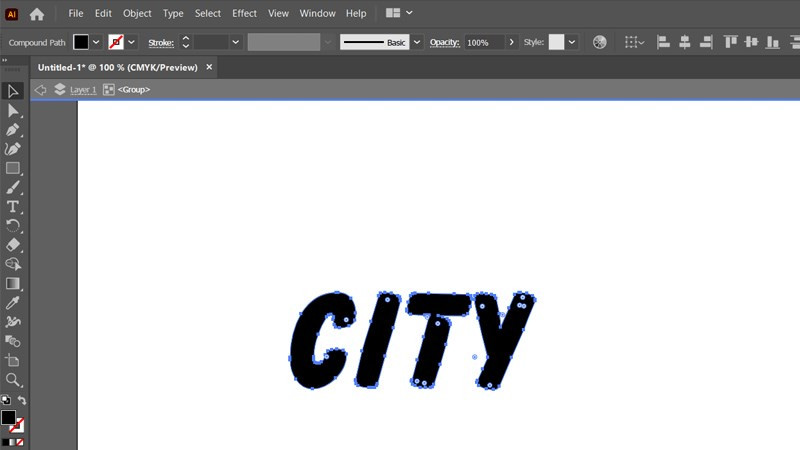
 Các điểm neo xuất hiện trên mỗi chữ cái có thể được dùng để dịch chuyển hoặc chỉnh sửa riêng lẻ.Alt: Văn bản sau khi chuyển sang dạng outline
Các điểm neo xuất hiện trên mỗi chữ cái có thể được dùng để dịch chuyển hoặc chỉnh sửa riêng lẻ.Alt: Văn bản sau khi chuyển sang dạng outline
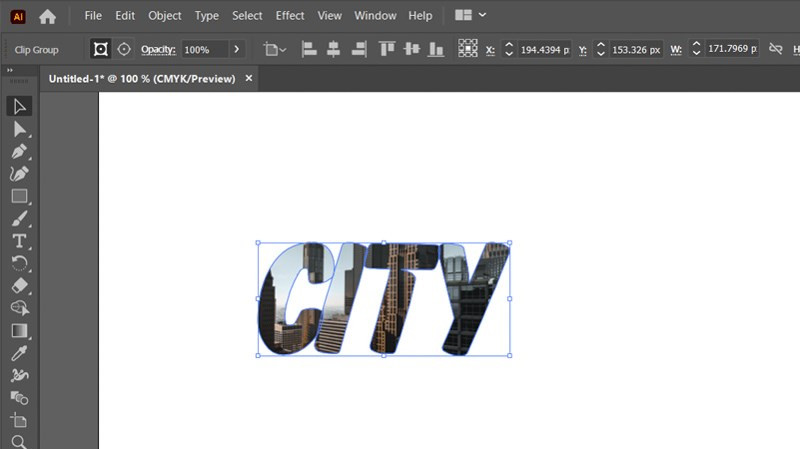
 Thành quả tạo Clipping mask bằng Compound PathAlt: Kết quả Clipping Mask với Compound Path
Thành quả tạo Clipping mask bằng Compound PathAlt: Kết quả Clipping Mask với Compound Path
IV. Bỏ Clipping Mask và Compound Path
Để bỏ Clipping Mask, chọn đối tượng và vào Object > Clipping Mask > Release (hoặc Alt + Ctrl + 7) hoặc click chuột phải và chọn Release Clipping Mask.
Để bỏ Compound Path, chọn đối tượng và vào Object > Compound Path > Release (hoặc Alt + Shift + Ctrl + 8).
Kết Luận
Trên đây là hướng dẫn chi tiết về cách sử dụng Clipping Mask trong Adobe Illustrator. Hy vọng bài viết này sẽ giúp bạn tạo ra những thiết kế đồ họa ấn tượng và chuyên nghiệp. Hãy để lại bình luận bên dưới nếu bạn có bất kỳ thắc mắc nào hoặc muốn chia sẻ thêm kinh nghiệm của mình nhé!



